NEOVISION ARTIKEL
Die 17 besten professionellen Software-Tools für Webdesign im 2020
WEBDESIGN, DATENBANKEN, DESIGN / NOV 2020 / 14 MINUTEN LESEN
In diesem Beitrag werden wir 15 wichtige bezahlte und kostenlose Webdesign-Tools untersuchen, die heute auf dem Markt erhältlich sind.
Wenn es um Webdesign geht, können sich die Dinge schnell ändern. Schauen Sie sich nur an, wie das Coronavirus Webseiten dazu gezwungen hat, ihre Designs zu überdenken, wenn es um die COVID-19-Kommunikation geht.
Nicht nur die Design-Trends ändern sich scheinbar über Nacht, sondern auch die Software, die wir verwenden, kommt und geht. Die Welt da draussen ist eine Welt, in der grössere Firmen kleinere fressen oder wueder verkaufen. Häufig sehen sich Designer und Website-Eigentümer nach einer Übernahme oder einem plötzlichen Übergang (RIP Magento) zur Migration gezwungen.
Aber Webentwicklung und -design gehen nirgendwo hin.
Mit dem Aufkommen der „No-Code“-Bewegung (und dem Ziehen und Ablegen von allem) kann die heutige Webdesign-Szene am besten als ein Wettlauf um die beste flexible All-in-One Design-to-Code-Lösung für Entwickler, Designer und Kleinunternehmer, die alle Hüte tragen, beschrieben werden.
Hier bei neovision haben wir eine Liste der besten professionellen Webdesign-Software und Ressourcen zusammen gestellt, die heute verfügbar sind, sortiert nach Kategorien:
Beste Webdesign-Software und -Ressourcen für Vermarkter und Werbetreibende
Beste Webdesign-Tools und -Software ohne Code
Beste Webdesign-Software für HTML-Seiten
Beste Webdesign-Software für eCommerce
Beste Webdesign-Software und Seitenersteller für WordPress
Beste kostenlose Webdesign-Tools und -Ressourcen
Lassen Sie uns mal alles durch klicken!
Beste Webdesign-Software und -Ressourcen für Vermarkter und Werbetreibende
1. RelayThat

RelayThat hilft Ihnen bei der schnellen Grössenanpassung und Neuvermischung von Markenkomponenten in Designs auf Agenturebene. Die Magie dieses Tools liegt in seiner Benutzerfreundlichkeit und Automatisierung. Sobald Sie Ihre Markenfarben, Schriften, Bilder und andere Assets hochgeladen haben, generiert RelayThat automatisch Dutzende von vorgefertigten Designs, aus denen Sie auswählen können. Sie können sogar wie von Zauberhand Assets von einer URL importieren. Die einfache Drag-and-Drop-Oberfläche von RelayThat hilft Ihnen bei der schnellen Fertigstellung von Markendesigns, die unglaublich aussehen.
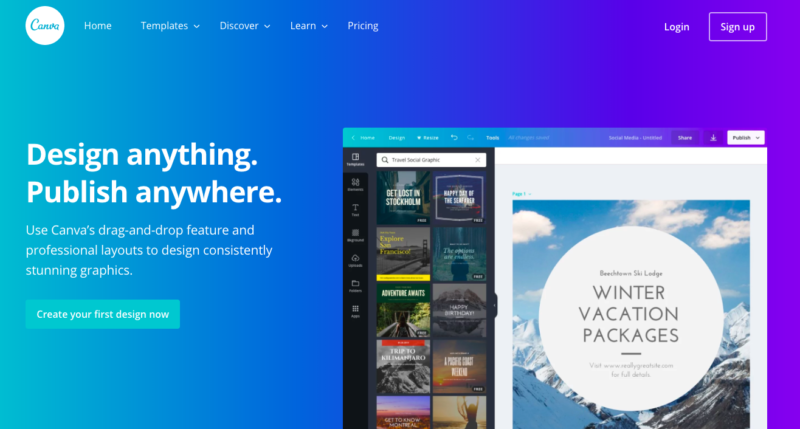
2. Canva

Wenn Sie heute Grafiken für das Web oder soziale Medien erstellen, haben Sie wahrscheinlich schon Canva verwendet. Mit einfachen Drag-and-Drop-Layouts können Sie alles von Instagram-Story-Grafiken mit Markenzeichen bis hin zu Buchcovern erstellen. Canva ist eine Goldgrube für Grafikdesign mit Millionen von Stockbildern, Vektoren und Illustrationen, Fotofiltern und Hunderten von kostenlosen Schriften, Symbolen und Formen.
Canva hat eine kostenlose Version. Die Pläne beginnen bei $9,95 pro Monat.
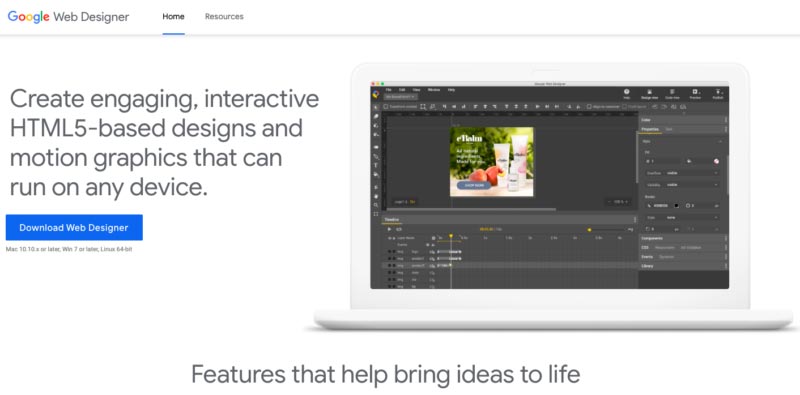
3. Google Web Designer

Mit Google Web Designer können Sie interaktive HTML5-basierte Anzeigen, Designs und Animationen erstellen. Von statischen Cue Cards bis hin zu 3D-Bildern ist Google Web Designer das ideale Tool für die Erstellung von Grafikanimationen für die heutigen digitalen Werbe- und Marketingmaterialien.
Ausserdem kann es kostenlos heruntergeladen und verwendet werden.
Beste Webdesign-Tools und -Software ohne Code
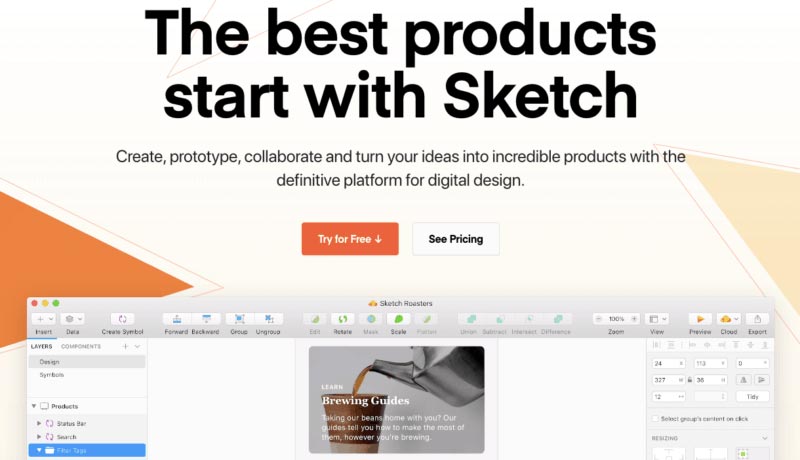
4. Sketch

Sketch ist ein führendes Unternehmen in der Welt des Webdesigns, ein „digitales Design-Toolkit“ mit interaktivem Prototyping, intelligenten Layouts und einer umfangreichen Bibliothek von Integrationen und Plugins. Gerade erst hat die Software „Sketch for Teams“ auf den Markt gebracht, die es Designern mit Benutzererfahrung ermöglicht, Arbeitsbereiche gemeinsam zu nutzen und zusammenzuarbeiten. Leider müssen Sie als native im Mac-Apple Team sein, um in den Genuss all der Benutzerfreundlichkeit und Funktionalität zu kommen, die Sketch zu bieten hat.
Sie können Sketch für $99 erhalten, aber Sie müssen Ihre Lizenz jedes Jahr erneuern, um weiterhin Aktualisierungen zu erhalten.
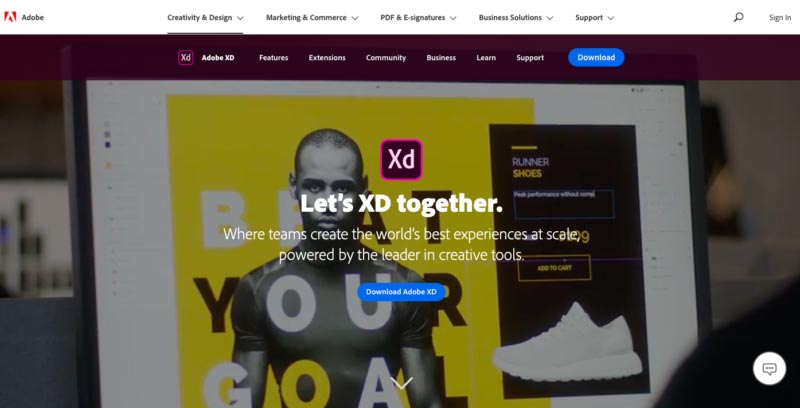
5. Adobe XD

Adobe XD ist der Standard im UX/UI-Design, der die gemeinschaftliche Gestaltung und das Prototyping von intuitiven Webseiten, Anwendungen und vielem mehr ermöglicht – einschliesslich Sprachschnittstellen! Fügen Sie Animationen hinzu, erstellen Sie Designsysteme und erstellen Sie reaktionsfähige Web-Designs mit inhaltsbewussten Layouts, reaktionsfähiger Grössenänderung und wiederverwendbaren Zuständen für verschiedene Komponenten.
Adobe bietet einen kostenlosen Einstiegsplan an. Die Preise beginnen bei 9,99 US-Dollar pro Monat und Anwender.
Beste Webdesign-Software für HTML-Seiten
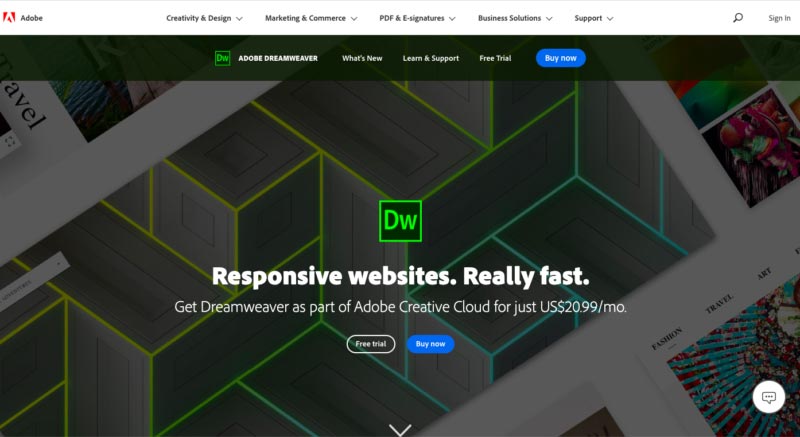
6. Adobe Dreamweaver

Dreamweaver ist eine vereinfachte Codierungsmaschine, die eine Echtzeit-Vorschau Ihrer Inhalte ermöglicht, während Sie den Code bearbeiten. Beginnen Sie Ihr nächstes reaktionsfähiges Website-Projekt mit einer Vorlage oder bauen Sie es von Grund auf neu auf. Mit Git-Unterstützung und Code-Hinweisen können Sie alle Arten von HTML-Assets wie E-Mails, E-Commerce-Sites, Portfolios, Blogs und vieles mehr individuell erstellen.
Beginnen Sie mit einer kostenlosen Testversion. Die Pläne beginnen bei $20,99 pro Monat oder $52,99 pro Monat für die gesamte Adobe Creative Cloud. (Die Preise variieren für Studenten, Lehrkräfte und Unternehmen).
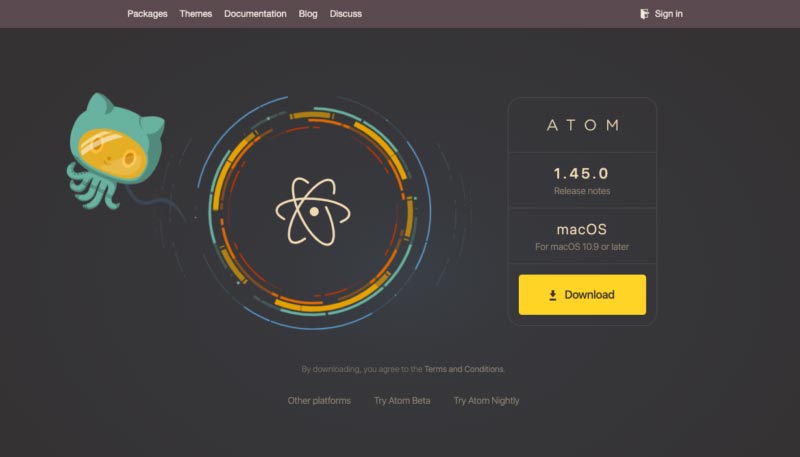
7. Atom Text Editor

Atom ist ein Open-Source Desktop-Code-Editor von GitHub. Mit diesem Tool können Sie auf Tausende von Open-Source-Paketen zugreifen, von der Atom-Community erstellte Texteditor-Themen erkunden und in CSS, HTML und JavaScript arbeiten. Sie können auch Teletype for Atom ausführen, um Arbeitsbereiche für die synchrone Codebearbeitung gemeinsam zu nutzen.
Atom ist komplett kostenlos.
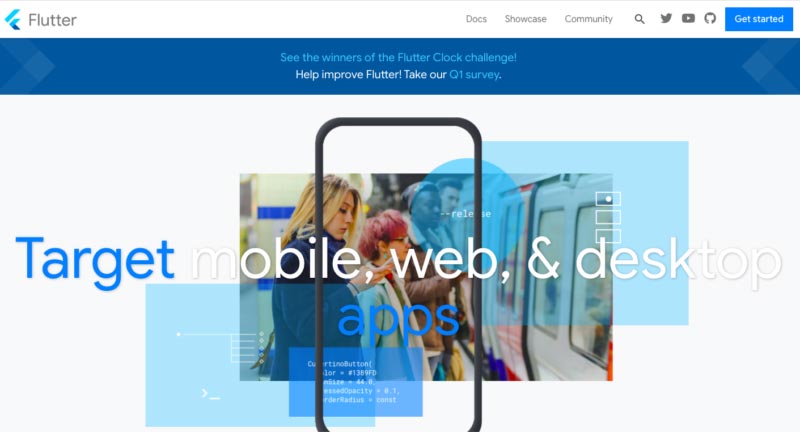
8. Flutter

Flutter ermöglicht Ihnen die Erstellung einmaliger, schreibender Anwendungen, die überall nativ eingesetzt werden können. Als kostenloses Open-Source-Benutzeroberflächen-Toolkit von Google ermöglicht Ihnen Flutter die Verwendung einer einzigen Codebasis zur Erstellung nativer Anwendungen für Mobilgeräte, das Web und den Desktop. Ebenen ermöglichen ein komplexes und ausdrucksstarkes Oberflächendesign, und die Hot Reload-Funktion hilft Ihnen, Designelemente bei der Verfeinerung im Code zu erkennen. Sowohl mit Material Design als auch mit Cupertino-Widgets erhalten Sie das Beste sowohl aus Android als auch aus iOS.
Flutter ist kostenlos.
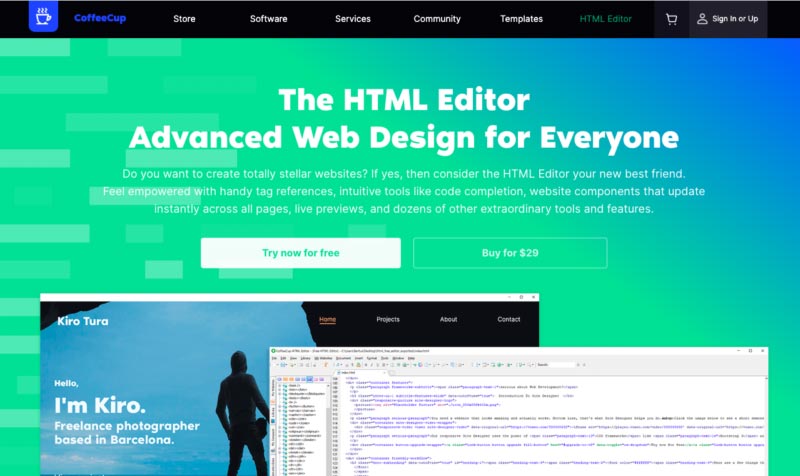
9. CoffeeCup HTML Editor

Der CoffeeCup HTML-Editor wurde für WYSIWYG-Präzision und Exzellenz entwickelt. Arbeiten Sie von Grund auf in HTML, CSS und PHP oder wählen Sie aus einem vorhandenen Thema. Verwenden Sie die Option „Aus dem Web öffnen“, um eine beliebige Website als Ausgangspunkt für Ihr neues Design zu nehmen. Mit einer Komponentenbibliothek, einem Code-Validierungstool und einer Live-Vorschau ist Ihr nächstes Webdesign schnell einsatzbereit.
Testen Sie es kostenlos oder kaufen Sie es ab $29.
Beste Webdesign-Software für eCommerce
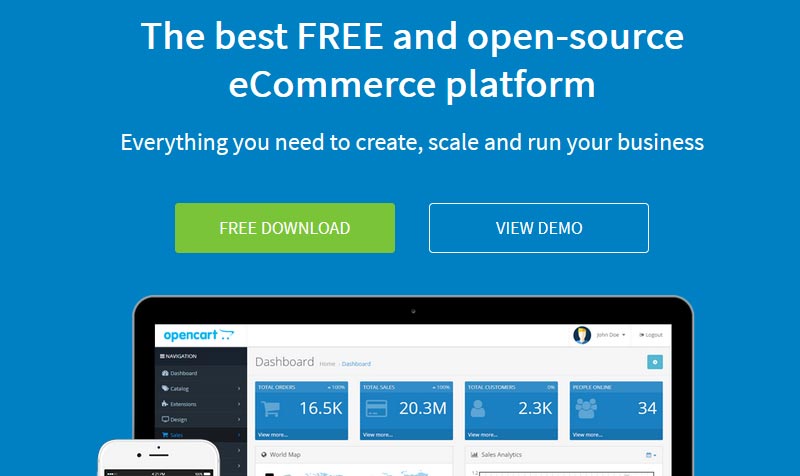
10. Opencart

Opencart ist ein einfach zu bedienendes, leistungsstarkes Open-Source-Programm zur Verwaltung von Online-Shops, das mehrere Online-Shops von einem einzigen Back-End aus verwalten kann. Verwaltungsbereich einfach durch Ausfüllen von Formularen und Klicken auf „Speichern“. Es sind viele professionell geschriebene Erweiterungen verfügbar, um den Shop an Ihre Bedürfnisse anzupassen.
Ein OpenCart-Shop kann schon bald nach der Installation für Bestellungen bereit sein. Alles, was Sie tun müssen, ist es installieren, eine Vorlage aus den vielen kostenlosen oder kostengünstigen Vorlagen-Websites sowie Ihre Produktbeschreibungen und Fotos auszuwählen, auf einige Einstellungen zu klicken, und Sie sind bereit, mit der Annahme von Bestellungen zu beginnen. Unser eCommerce Team zeiget Ihnen gerne, wie Sie mir Ihrem neuen Opencart Shop noch heute anfangen können.
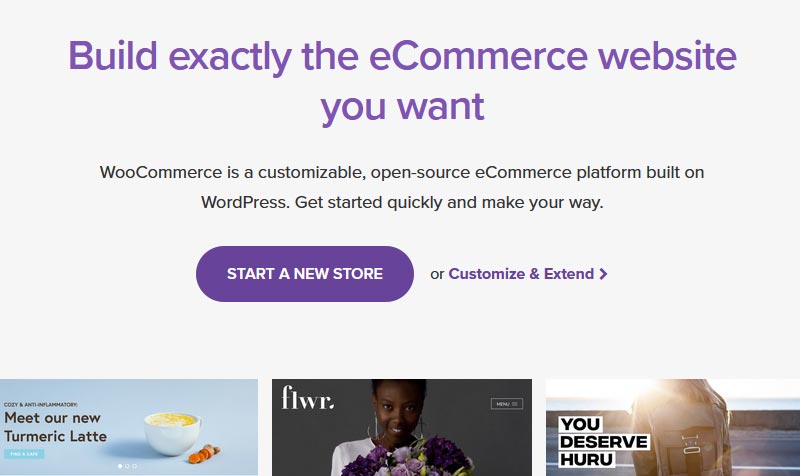
11. WooCommerce

Erstellen Sie genau die eCommerce-Website, die Sie brauchen. WooCommerce ist eine anpassbare, quelloffene (opensource) eCommerce-Plattform, die auf WordPress basiert. Legen Sie schnell los und machen Sie Ihren Weg.
Fügen Sie das WooCommerce-Plugin zu einer beliebigen WordPress-Site hinzu und richten Sie in wenigen Minuten einen neuen Shop ein. Erhalten Sie sichere Zahlungen, konfigurierbare Versandoptionen und vieles mehr – und das gleich nach dem Auspacken – kostenlos.
Von Abonnements über Sportunterricht bis hin zu Luxusautos – WooCommerce ist vollständig anpassbar. Fügen Sie Funktionen hinzu und erweitern Sie die Funktionalität Ihres Shops mit offiziellen Erweiterungen aus dem WooCommerce-Marktplatz.
Beste Webdesign-Software und Seitenersteller für WordPress
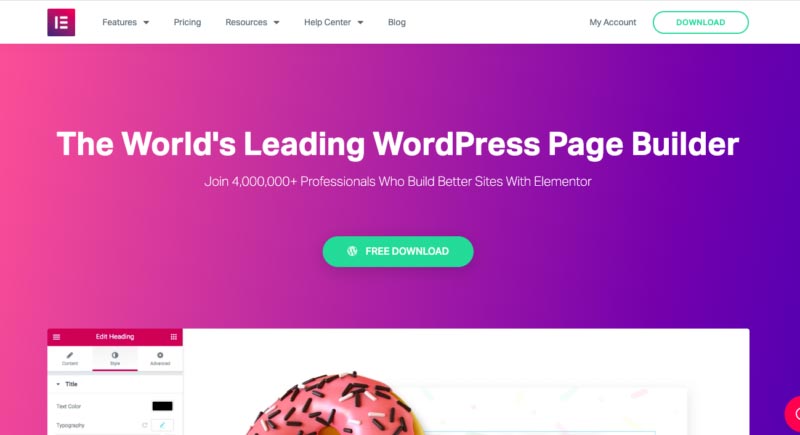
12. Elementor

Pixelgenaues Design in WordPress. Elementor ist die vollständige Designplattform, die pixelgenaues Design bietet und dennoch 100% sauberen Code produziert. Nehmen Sie Ihre Designvision und verwandeln Sie sie in eine atemberaubende massgeschneiderte Website. Tausende von Entwicklern haben zum Open-Source-Projekt Elementor beigetragen und Themen, Add-Ons und Produkte entwickelt, die die Funktionalität weiter ausbauen.
Elementor wurde für alle gebaut. Designer, Entwickler, Vermarkter sowie Unternehmer. Erstellen Sie atemberaubende Landing Pages, entwerfen Sie einen Blog, passen Sie Ihren Online-Shop an – alles ist in Reichweite!
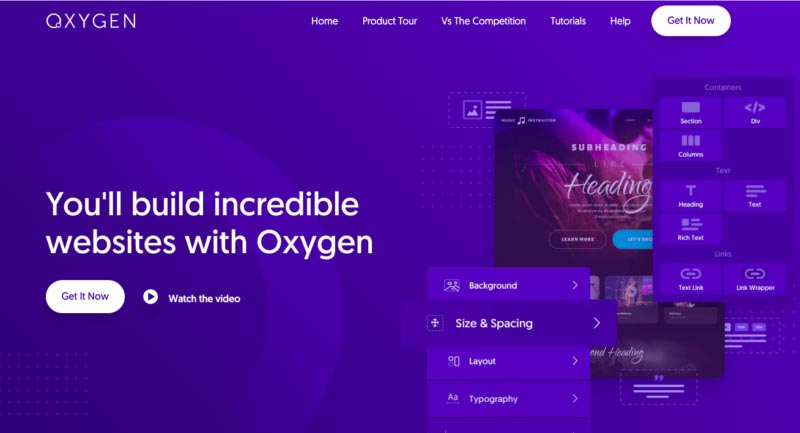
13. Oxygen

Oxygen ist ein fortschrittlicher visueller Drag-and-Drop-Editor für WordPress und WooCommerce, der unter Agentur- und Kleinunternehmern extrem beliebt ist. Die Erstellung der Website beginnt mit einer einmaligen Gebühr von $99. (Es gibt leider keine kostenlose Testversion, aber sie bieten eine 60-tägige Geld-zurück-Garantie).
Wenn Sie neugierig auf weitere WP-Seitenersteller sind, sollten Sie sich unseren Blog-Beitrag über Alternativen zu Elementor ansehen.
Beste kostenlose Webdesign-Tools und -Ressourcen
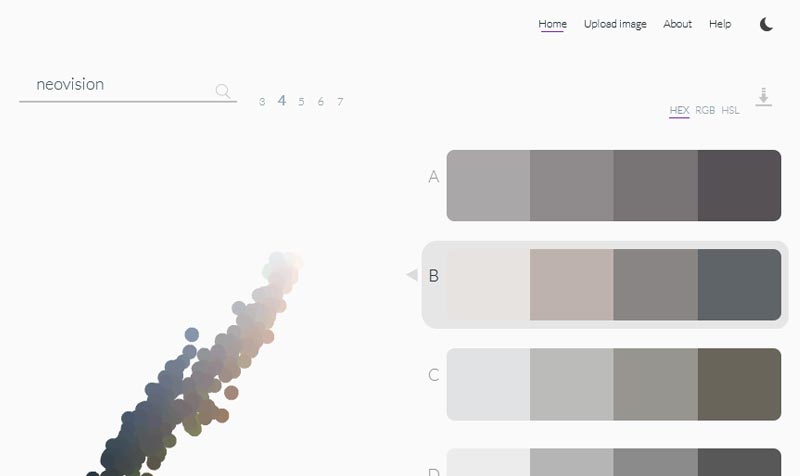
14. Van Gogh

VanGogh ist eine Suchmaschine für Farbpaletten. Wollten Sie schon immer die perfekte Farbpalette für einen Winterabend, Kirschblüte, Sonnenuntergang finden? VanGogh generiert Farbpaletten für jeden Suchbegriff. Es verwendet maschinelles Lernen, um Farbpaletten aus Millionen von Bildern zu generieren, die kontextbezogen repräsentativ sind.
Es bietet 4 Themen, die die Paletten des Suchbegriffs repräsentieren, und 5 Paletten in jedem Thema.
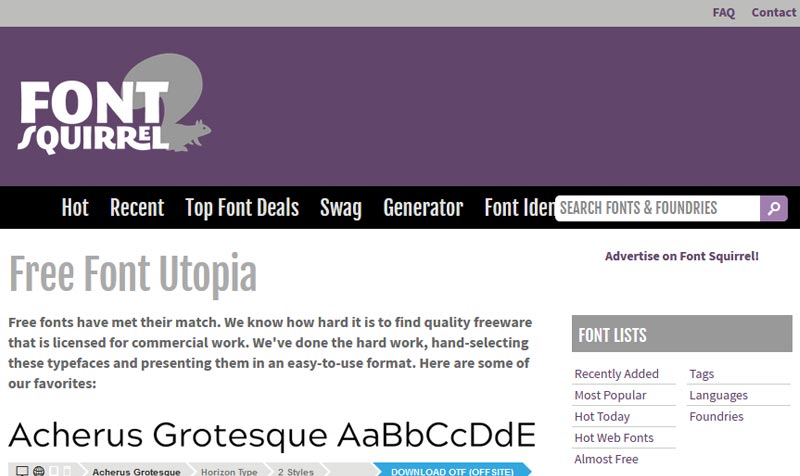
15. Font Squirrel

Freie Schriften haben ihre Bestimmung gefunden. Wir wissen, wie schwer es ist, qualitativ hochwertige Freeware zu finden, die für die kommerzielle Arbeit lizenziert ist. Font Squirrel hat die harte Arbeit geleistet, die Schriften (Fonts) von Hand ausgewählt und in einem benutzerfreundlichen Format präsentiert. Sie können auch ein Bild mit Schriftart hoch laden, und Font Squirrel wird die passenden Schriften für Sie vorschlagen.
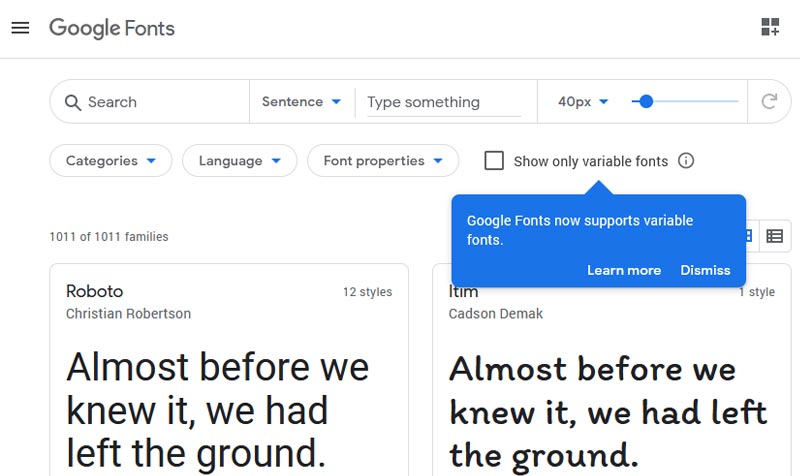
16. Google Fonts

Google Fonts Schriftenkatalog stellt die Typografie in den Mittelpunkt und lädt die Benutzer ein, Schriften in mehr als 130 Sprachen zu erforschen, zu sortieren und zu testen. Es stellt einzelne Schriftgestalter vor und gibt Ihnen wertvolle Informationen über die Menschen und ihre Prozesse sowie Analysen zur Verwendung und Demografie. Die Reihe thematischer Sammlungen hilft Ihnen, neue Schriften zu entdecken, die von dem Google Team aus Designern, Ingenieuren und Mitarbeitern geprüft und organisiert wurden, und die Standardsortierung organisiert Schriften auf der Grundlage von Popularität, Trends und Ihrer geografischen Lage. Sie können auch Ihre eigenen hochgradig angepassten Sammlungen erstellen, indem Sie Familien, Gewichtungen und Schriften filtern, sowie Farbthemen testen und Musterexemplare überprüfen. Sammlungen können gemeinsam genutzt werden, was die Zusammenarbeit an Projekten erleichtert und sicherstellt, dass die Typografie während des gesamten Design- und Konstruktionsprozesses optimiert und rationalisiert wird.
17. Die ultimative Sammlung von Google-Schriftartenpaaren

Willkommen bei unserer ultimativen Sammlung von Google-Schriftarten-Paaren und -Kombinationen! Es wurde viel Zeit, Energie, Liebe und Mühe in die Zusammenstellung und Gestaltung dieser Schriftartenpaaren investiert. Auf der Website haben Sie die Google-Schriftartensammlung immer als Teil Ihrer persönlichen Bibliothek, auf die Sie bei Bedarf jederzeit zugreifen können.
Das ist es! Was sind denn Ihre bevorzugten Webdesign-Tools und -Software für 2020?


